
Understanding Aspect Ratios: A Guide to Image Sizing and Proportions
Aspect ratio is the proportional relationship between an image's width and height, expressed as width:height (e.g., 3:2). It describes the shape of an image regardless of its actual dimensions.
For example:
- Square images have a 1:1 ratio
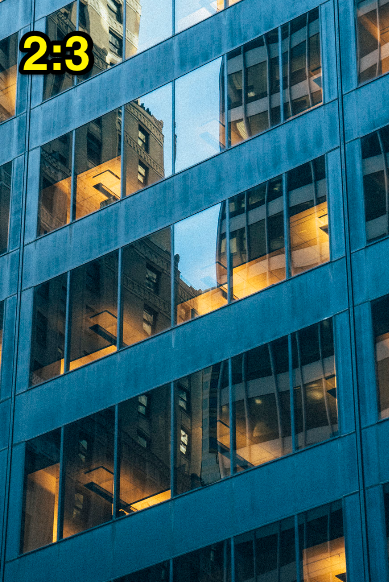
- A 2:3 vertical image means the height is 1.5 times the width
- Images can have different pixel dimensions but maintain the same ratio (e.g., 500×500px and 1500×1500px are both 1:1)

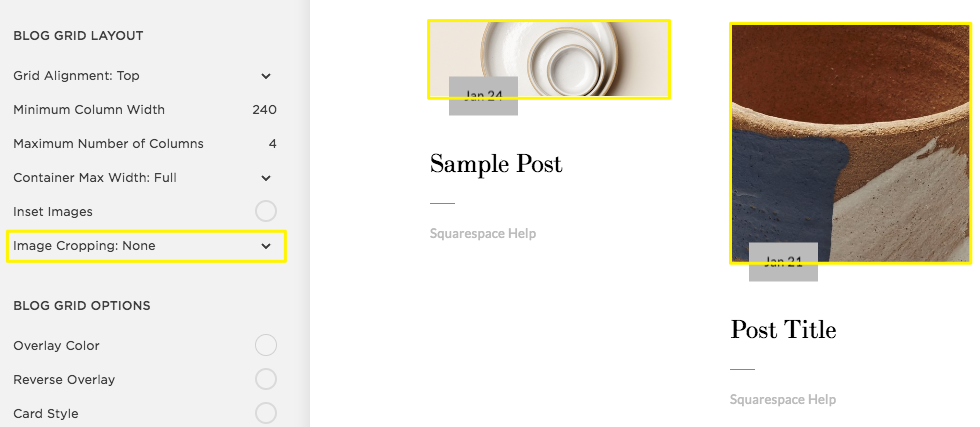
White and beige ceramic bowl

Blog grid design options
How to Crop Images to Specific Aspect Ratios:
- Use built-in image editors with predefined ratios
- For custom ratios, use external editors
- Always crop the shorter side to maintain quality
- Use aspect ratio calculators for precise measurements
Special Considerations:
Page Banners:
- No predefined aspect ratio
- Adapt to different browser sizes
- Can be manually adjusted for height
- Consistent ratios create uniform appearance
Video Aspect Ratios:
- Uploaded videos maintain original ratio
- Most display in 16:9 player
- Embedded videos follow thumbnail ratios
- Background videos crop to fill space
Common Aspect Ratios Illustrated:

Tall building with modern windows

Skyscraper with urban blue reflection

Corporate building lit up at night

Tall building with glass windows

Blue commercial building with large windows
Calculating Percentage Ratios:
- 100% = Square (1:1)
- Below 100% = Horizontal orientation
- Above 100% = Vertical orientation
- For exact ratios: divide height by width and multiply by 100
Related Articles

Fonts Discontinued: Important Updates to Available Font Catalog

