
Understanding Drop-downs vs. Index Pages in Website Navigation
Drop-downs create navigation menus to organize related pages, while index pages generate unique landing pages that showcase content from multiple pages. Understanding their distinct purposes helps choose the right option for your website.
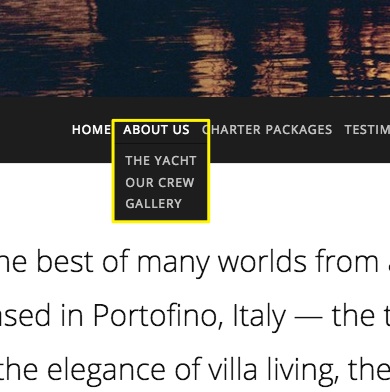
Drop-downs
Drop-downs organize your navigation menu by:
- Grouping related pages
- Minimizing navigation clutter
- Providing quick access to content
- Creating hierarchical structure
Note: Drop-downs are purely organizational and don't create new pages.
Template-specific Features:
- Different background colors
- Various + symbol displays
- Custom subpage styling
- Mouseover or click activation

Yacht at Sunset
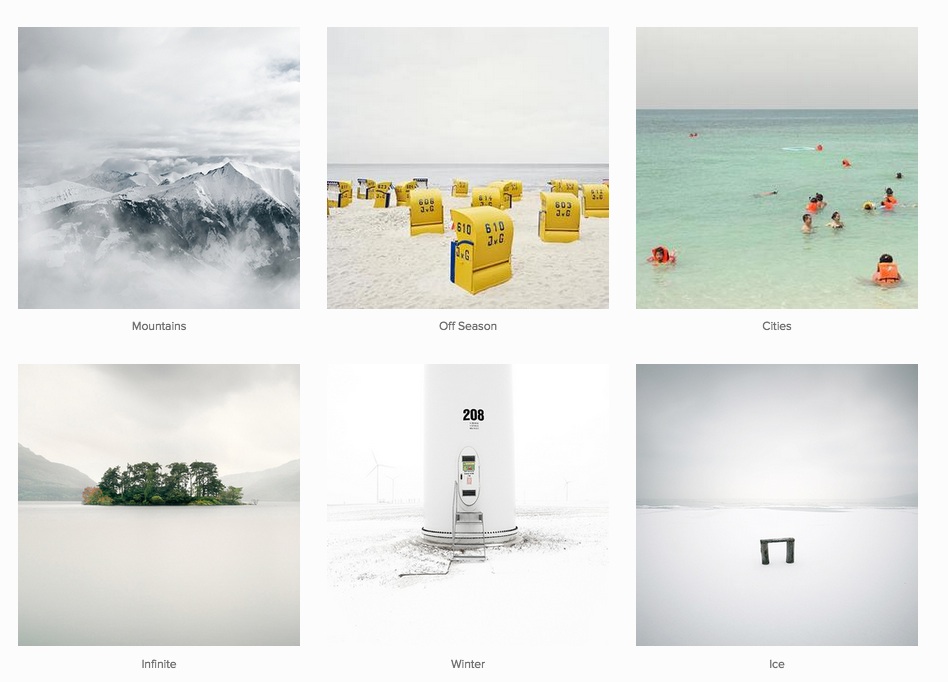
Index Pages
Index pages function as content hubs by:
- Creating dedicated landing pages
- Collecting content from multiple pages
- Displaying content in engaging layouts
- Supporting various display formats (grids, slideshows, stacked sections)
Common uses include:
- Portfolio galleries
- Project showcases
- Content category pages
- Homepage designs

Beach Chairs on Sandy Beach
Important Limitations:
- Cannot nest index pages within drop-downs
- Cannot nest drop-downs within index pages
- Cannot nest index pages within index pages
- Cannot nest drop-downs within drop-downs
- Template changes may convert index pages to drop-downs and vice versa
Choosing Between Drop-downs and Index Pages
Consider drop-downs for:
- Organizing navigation structure
- Creating clear content hierarchies
- Minimizing menu clutter
Consider index pages for:
- Creating engaging landing pages
- Showcasing multiple content pieces
- Building portfolio displays
- Designing category overview pages
Best practice: Test both options to determine which better serves your specific content and user experience needs.
Related Articles

How to Choose and Customize Your Squarespace Template - A Complete Guide

