
Understanding Image Aspect Ratios: A Complete Guide
Aspect ratio represents the proportional relationship between an image's width and height. It's expressed as a width:height ratio (e.g., 3:2) and determines the image's shape regardless of its actual dimensions.
Understanding Common Aspect Ratios:
- Square images: 1:1 (equal width and height)
- Portrait images: 2:3 (height is 1.5 times the width)
- Landscape images: 3:2 (width is 1.5 times the height)

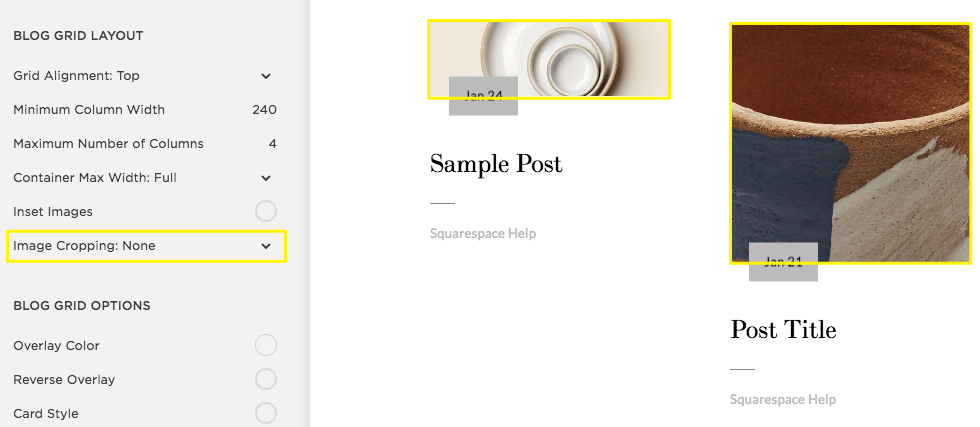
Two white bowls stacked

Two ceramic bowls in green and brown
Cropping Tips:
- Use built-in image editors for preset aspect ratios
- For custom ratios, use third-party editing tools
- Crop the shorter side based on the longer side to maintain quality
- Avoid resizing the longer side to prevent blurring
Special Considerations:
Banner Images:
- No predefined aspect ratios
- Stretch to fit various browser sizes
- Follow banner formatting guidelines
- Can be adjusted in height in most templates
Product Images:
- Maintain consistent ratios for uniform appearance
- Can be customized on store and product detail pages
Video Ratios:
- Standard ratio is 16:9
- Direct uploads maintain original ratio
- Embedded videos follow hosting service thumbnail ratio
- Background videos crop to fill dimensions

Modern building with wall windows

Modern blue building with glass facade

Modern glass corporate building

Illuminated skyscraper at night

Illuminated building at night
Calculating Percentage Ratios:
- 100% = Square images (1:1)
- Below 100% = Landscape orientation
- Above 100% = Portrait orientation
- Formula: (height ÷ width) × 100 = percentage ratio
Related Articles

How to Choose and Customize Your Squarespace Template - A Complete Guide

