
Understanding Aspect Ratios: A Guide to Image Proportions and Sizing
Aspect ratios define the proportional relationship between an image's width and height, expressed as width:height. For instance, a square image has a 1:1 ratio, while a portrait image might have a 2:3 ratio.
Understanding Basic Aspect Ratios
- Square (1:1): Width equals height (e.g., 500px × 500px)
- Portrait (2:3): Height is 1.5 times the width (e.g., 500px × 750px)
- Landscape (3:2): Width is 1.5 times the height
- Widescreen (16:9): Common for videos and modern displays
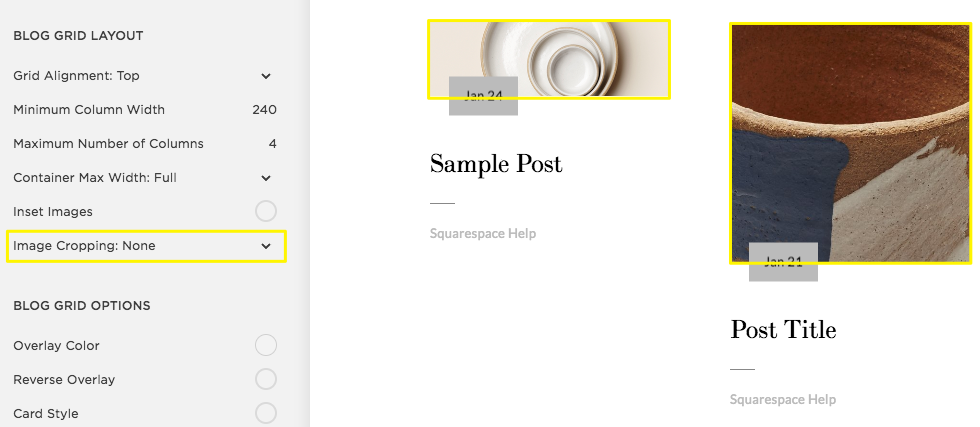
Cropping Images to Specific Ratios
Two main approaches:
- Use preset shapes in built-in image editors
- Custom crop using third-party software for specific ratios
Tips for Maintaining Image Quality
- Crop the shorter side based on the longer side
- Avoid scaling the longer side to prevent blurriness
- Use an aspect ratio calculator for precise measurements

Two stacked ceramic plates

Stack of white plates
Page Banners and Product Images
- Banners adapt to browser width; no fixed ratio
- Product images should maintain consistent ratios for uniformity
- Consider template-specific requirements
Video Aspect Ratios
- Most video players use 16:9 ratio
- Uploaded videos maintain original file ratio
- Embedded videos follow hosting service thumbnail ratio
Percentage-Based Ratios
- 100% = Square format (1:1)
- Below 100% = Landscape format
- Above 100% = Portrait format
- Calculate exact ratios: height ÷ width × 100

Skyscraper lit up at night

Modern blue glass building reflecting

Illuminated office building at night

Office windows at dusk

Modern office facade
Related Articles

How to Find Your Squarespace RSS Feed URL

