
Better Install Restaurant Menu Blocks - Quick Guide for SEO
Menu blocks allow you to display restaurant menus directly on your site, providing better SEO value than PDF menus. Here's how to create and customize them:
Adding a Menu Block:
- Edit a page/post
- Click "Add Block"
- Select "Menu"
- Use the pencil icon to open the block editor
Creating Menu Structure:
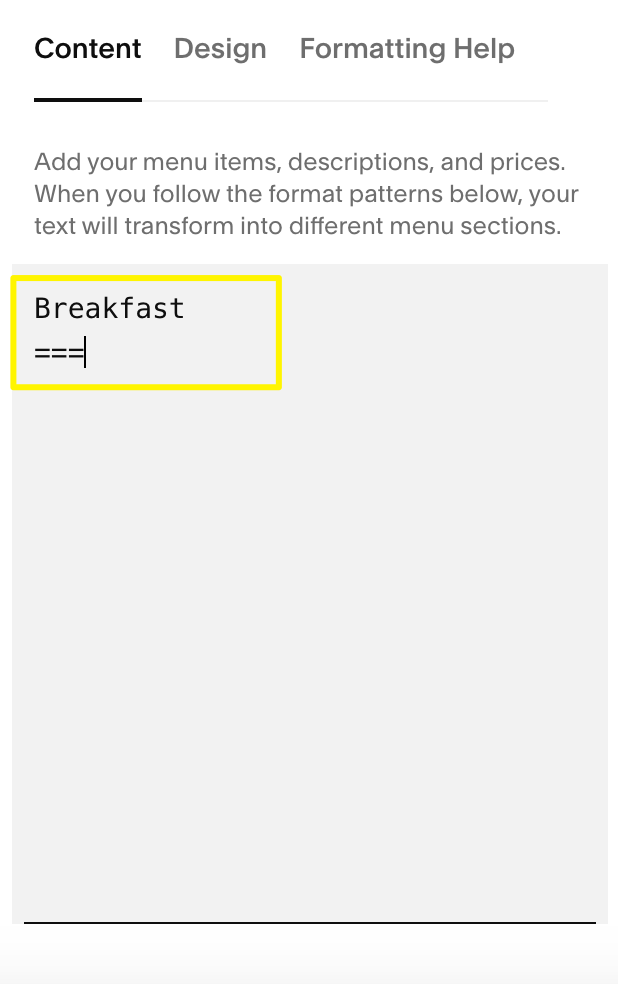
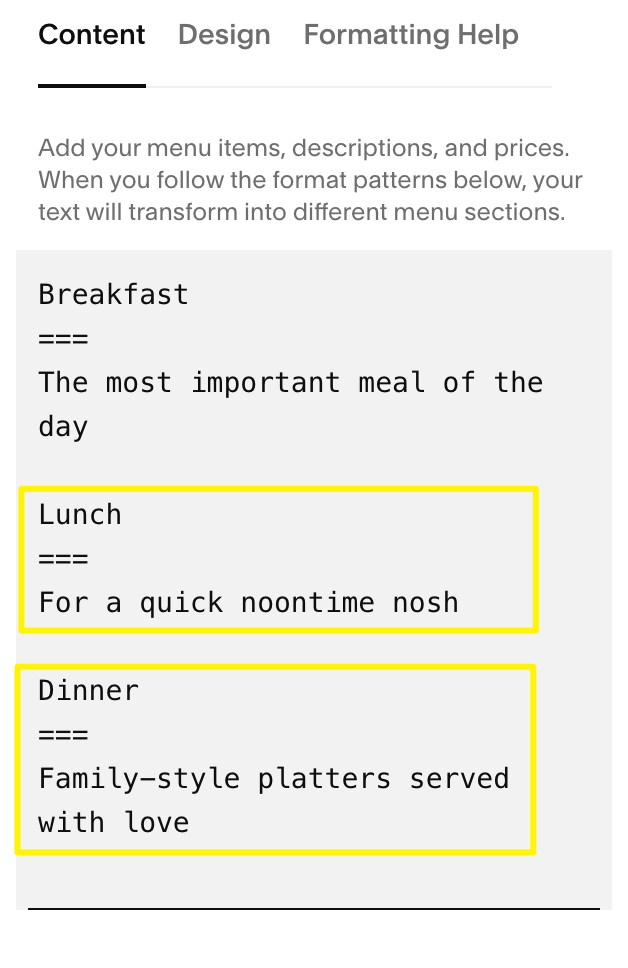
- Add Menu Names
- Enter menu name (e.g., "Lunch", "Dinner")
- Add three equals signs (===) below name
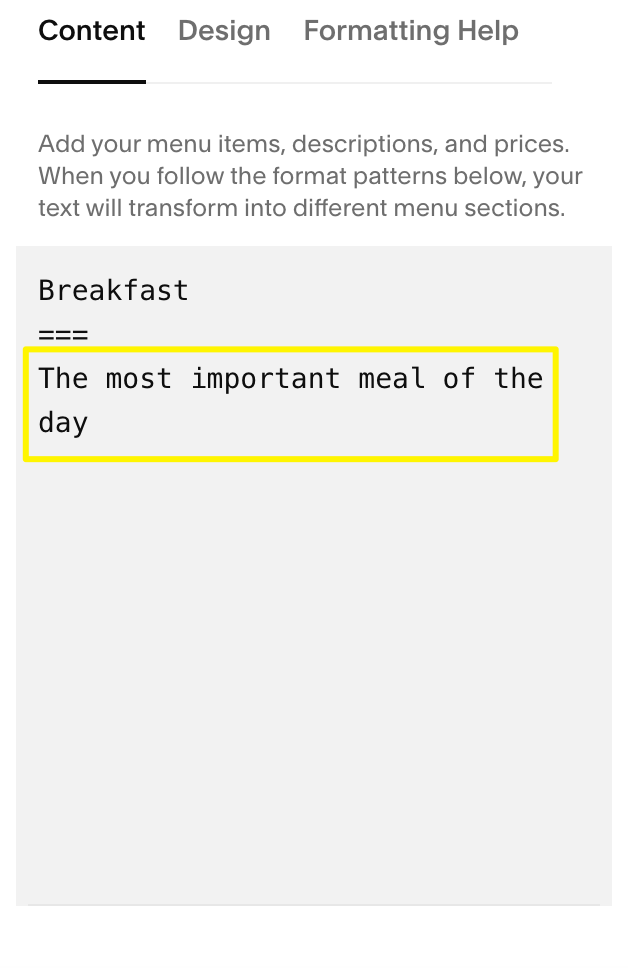
- Include optional description
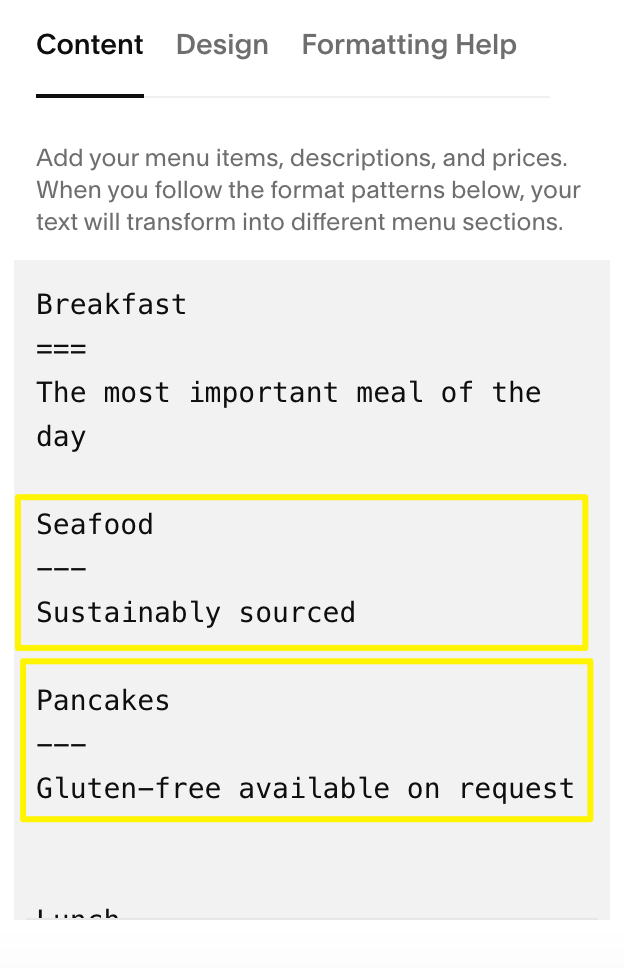
- Create Sections
- Enter section name (e.g., "Appetizers", "Entrées")
- Add three hyphens (---) below name
- Include optional description
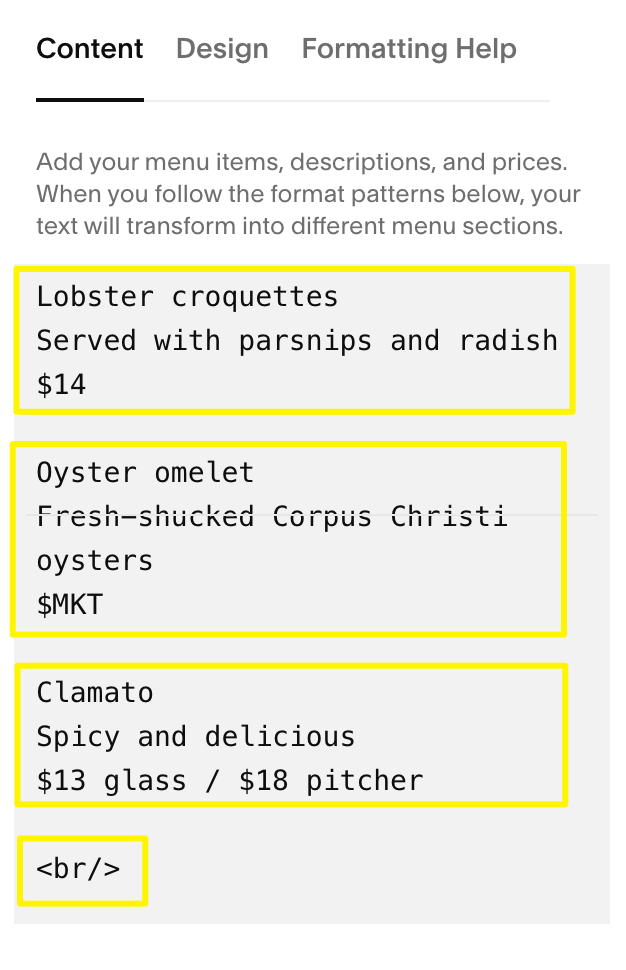
- Add Menu Items
- Enter item name
- Add description below name
- Include price after description
- Use slash (/) for price variants (glass/bottle)
- Use $MKT for market prices
- Add + for options/add-ons
- Use
tag to even out columns

Menu item highlighted in yellow
Design Customization:
- Style Options
- Centered: Single column, centered text
- Multi-column: Multiple columns, left-aligned text
- Currency Options
- $Dollar
- €Euro
- £Pound
- ¥Yen

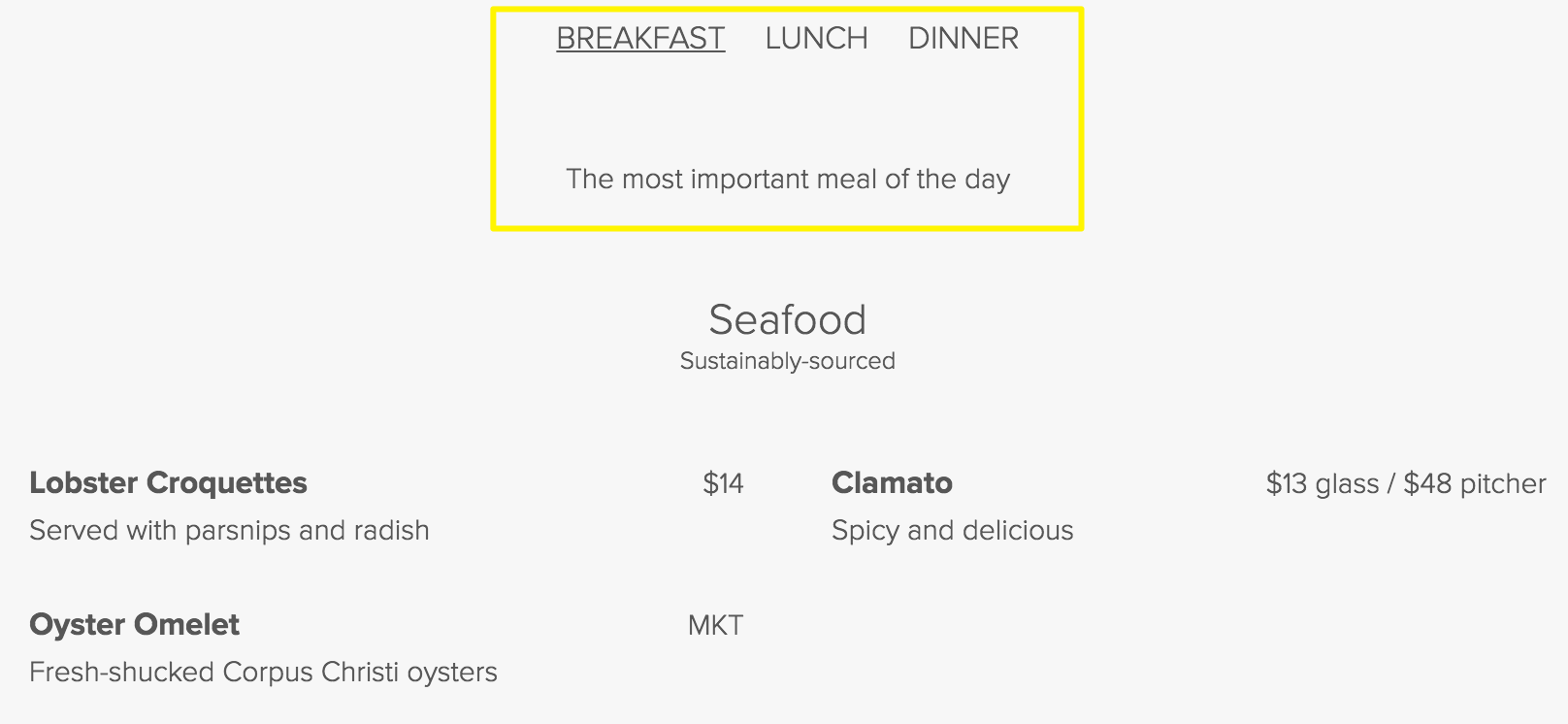
Text: The most important meal

Laptop on white desk

Menu for restaurant meals
Troubleshooting Tips:
- Alignment Issues
- Content flows top to bottom, left to right
- Use
for odd-numbered items
- Spacing Problems
- First menu category sets minimum height
- Balance content across menus
- Place shortest menu first
- Text Entry
- Use keyboard shortcuts for pasting
- Mac: ⌘ + C (copy), ⌘ + Shift + V (paste)
- Windows: Ctrl + C (copy), Ctrl + Shift + V (paste)

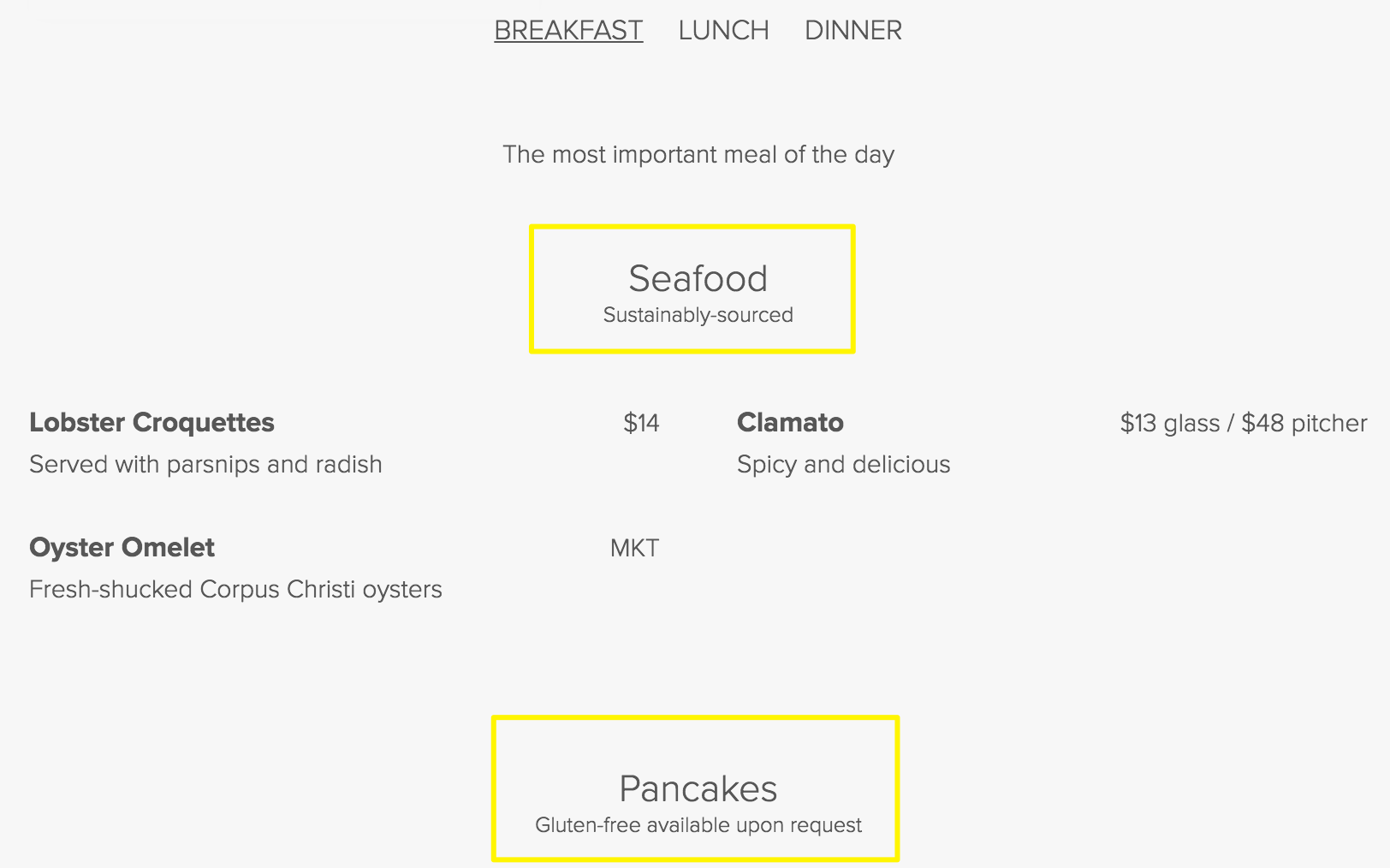
Menu items for food and drinks

Menu items featuring seafood and breakfast dishes

Lobster croquettes with root vegetables
Format Verification:
- Ensure three equals signs for menus
- Three hyphens for sections
- Press Return after each entry
- Avoid using spaces for separation
Related Articles

Deep Link URLs Guide: Create & Share Gallery Image URLs in Squarespace 7.0