Dropdown Lists vs Index Pages: Key Differences in Version 7.0
Dropdown lists create dropdown menus in navigation, while index pages display content from multiple pages on a single dedicated page. Here's what you need to know about using each effectively.
Key Differences:
Dropdown Lists:
- Create dropdown menus in navigation
- Available in all templates
- Group related pages together
- Minimize navigation menu clutter
- Provide quick access to pages
- Don't create new pages
Index Pages:
- Create dedicated pages showing multiple page contents
- Available in select templates
- Serve as content landing pages
- Can be used as homepage
- Display content in grids, stacks, or slideshows
- Generate actual new pages
Important Limitations:
- Can't place index pages in dropdown lists (or vice versa)
- Can't nest index pages or dropdown lists within themselves
- Template changes may convert one type to another

Reflections in calm water at sunset
Dropdown List Features:
- Style varies by template
- Customizable background colors
- Optional + icon display
- Different hover/click behaviors
- Varied subpage styling options

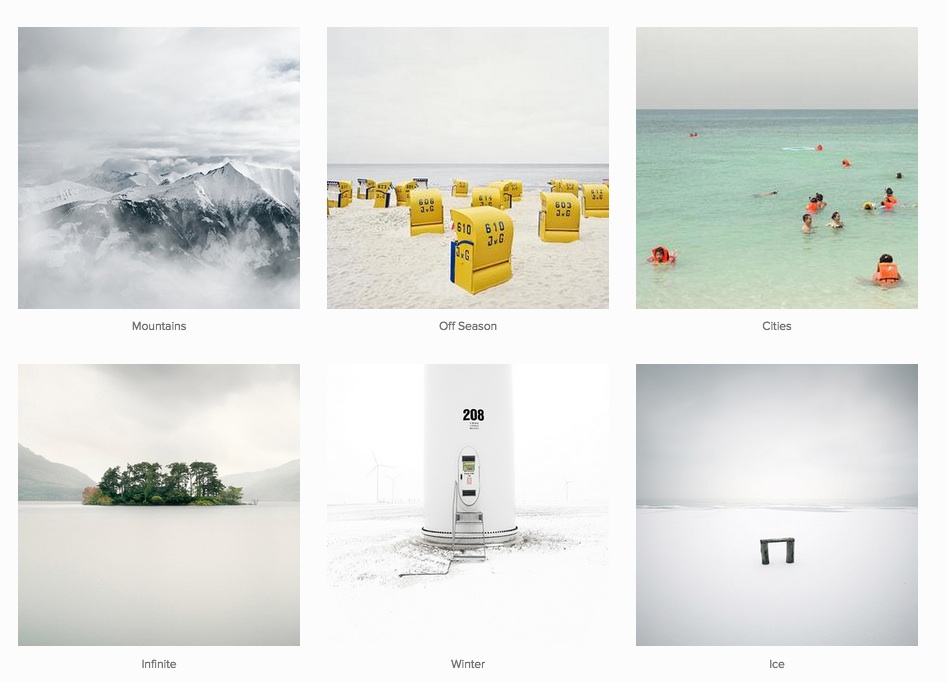
Collage of six natural and urban themes
Index Page Benefits:
- Creates engaging landing pages
- Organizes related content
- Works well for portfolios and projects
- Various layout options
- Improves content discovery
Recommendation: Use dropdown lists for navigation organization and index pages for content presentation. Test both options to determine the best fit for your site's needs.
Related Articles

Deep Link URLs Guide: Create & Share Gallery Image URLs in Squarespace 7.0