
How to Add and Customize Share Buttons in Version 7.0 | Complete Guide
Share buttons allow visitors to easily share your content on social media platforms, expanding your audience and increasing website traffic.
Available Social Sharing Options:
- Pinterest (requires featured images)
- Tumblr
Adding Share Buttons:
- Open the Share Button panel
- Check desired social media platforms
- Click Save to apply changes
- Share buttons will display automatically
Enabling Share Buttons by Page Type:
- Album Pages: Uncheck "Hide album sharing link" in Site Style
- Event Pages: Check "Show social buttons" in Site Style
- Blog/Store Pages: Ensure sharing is not set to "Hide"

Black Google Calendar share icon
Advanced Share Buttons:
- Available in Brine, Farro, Skye, Tremont, and York templates
- Display directly on blog posts and products
- Customizable size, spacing, color, and style

Icons and color palette
Share Button Locations:
- Album Pages: Below album title
- Events: Below event descriptions
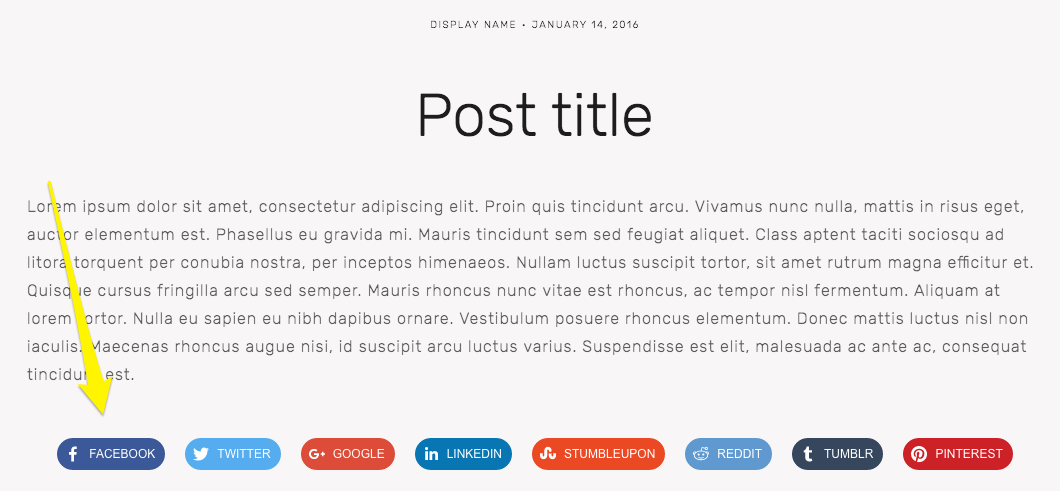
- Blog Posts: Below content
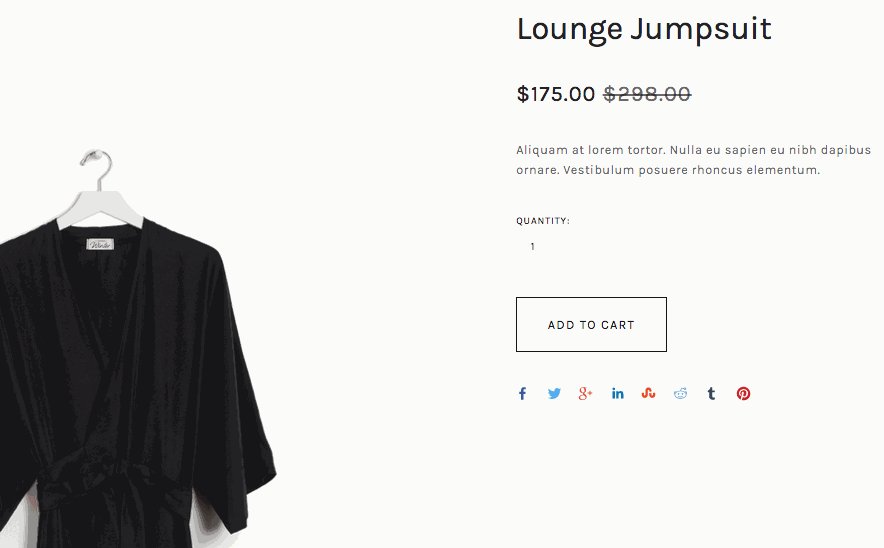
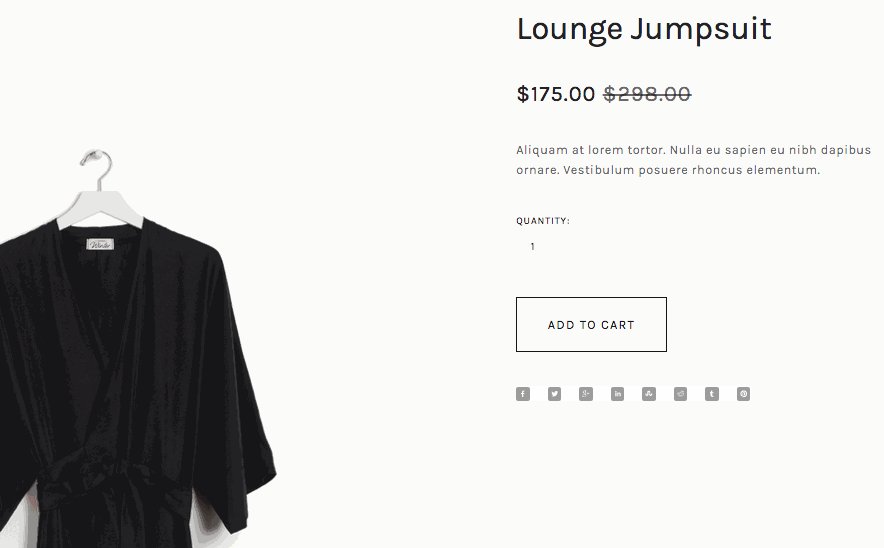
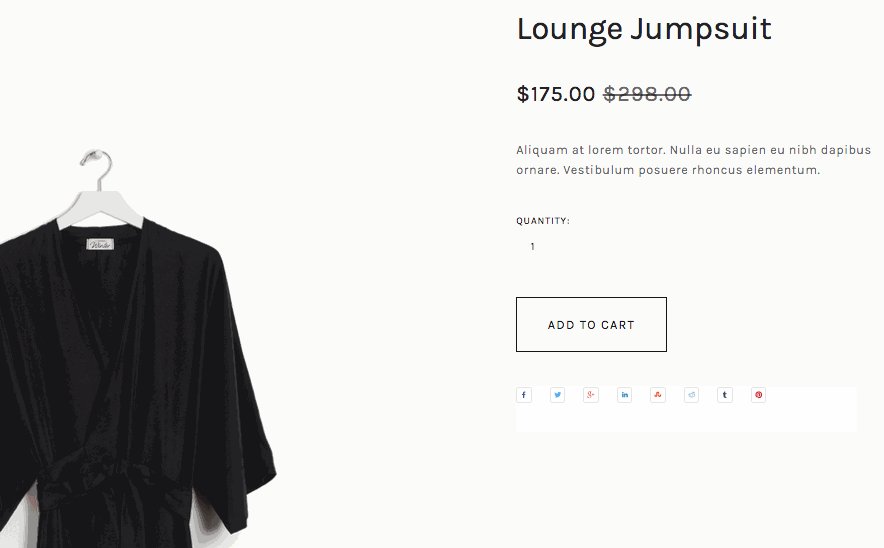
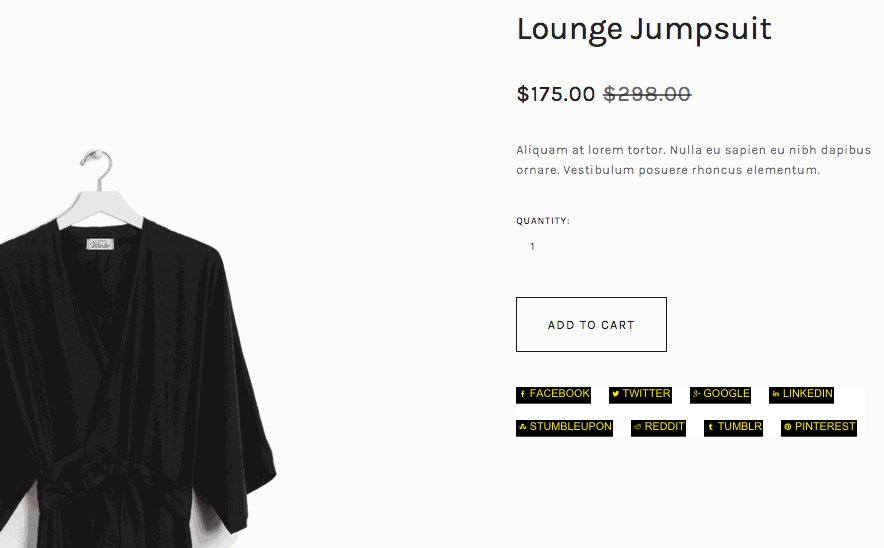
- Products: Below description and Add to Cart button
Customizing Advanced Share Buttons:
- Navigate to blog post or product page
- Open Site Style panel
- Locate share button settings
- Adjust style options (icon only, solid color, outline, top-aligned)

Black jumpsuit
Hiding Share Buttons:
- All Pages: Uncheck all social media sites in Share Button panel
- Product Pages: Disable in Site Style settings
- Blog Pages: Adjust template-specific settings
- Album/Event Pages: Enable hiding options in respective page settings
Important Notes:
- Facebook sharing appears as a Like icon in standard sharing
- Pinterest requires featured images for sharing
- Advanced share buttons allow direct Facebook profile sharing
- Template families may have different sharing display options
Additional Social Media Integration:
- Add social media icons to headers and footers
- Embed social content in pages or blog posts
- Connect social media accounts for enhanced functionality
Related Articles

Fonts Discontinued: Important Updates to Available Font Catalog

