
Malware Alert: New Share Button Security Issue in Version 7.0
Social sharing buttons enhance your site's visibility by allowing visitors to share content across various platforms. Here's how to set them up and customize them effectively:
Available Share Options
- Pinterest (requires featured images)
- Tumblr

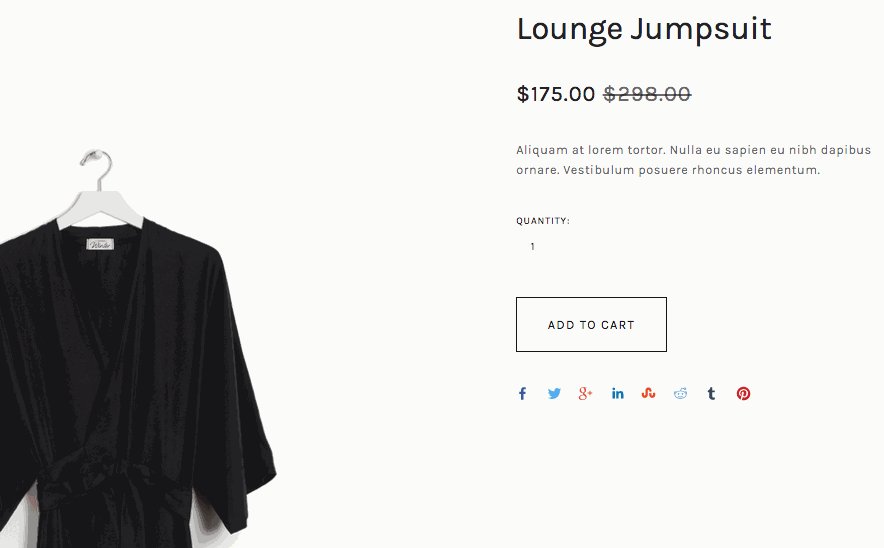
Illustrated share button
Adding Share Buttons:
- Open Share Buttons panel
- Select desired social media platforms
- Click Save to apply changes
Where Share Buttons Appear:
- Album Pages: Below album title
- Events: Under descriptions (main page and individual events)
- Blog Posts: Below content
- Products: Under descriptions and Add to Cart buttons
Template-Specific Features:
- Brine, Farro, Skye, Tremont, York: Advanced share buttons for blog posts/products
- Flatiron: Share links on Gallery and Layout pages
- Galapagos: No share links on main Blog page

Casual black combination
Customizing Share Buttons:
- Navigate to blog post or product page
- Open Site Styles panel
- Locate Share Buttons section
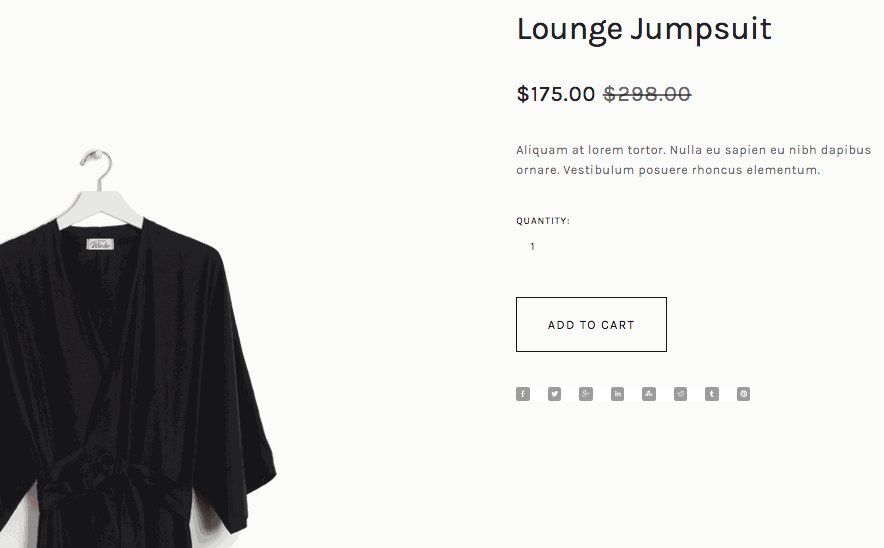
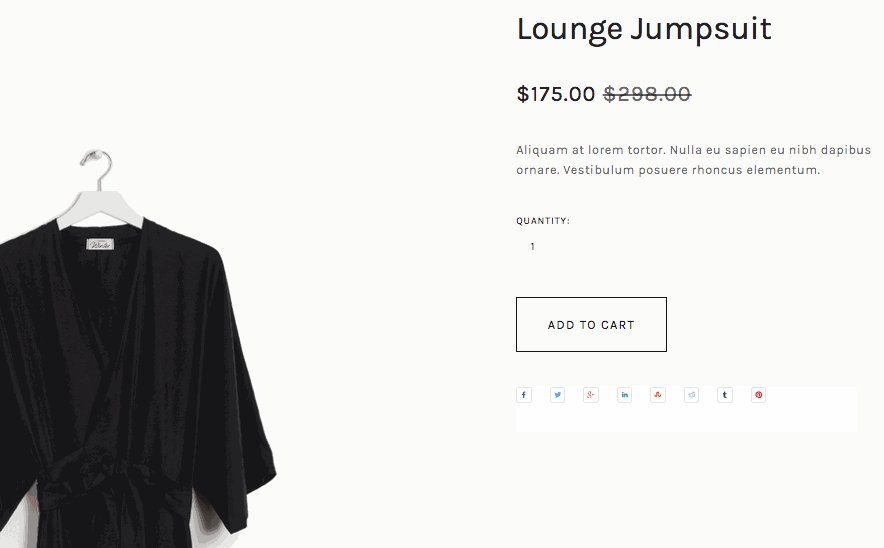
- Adjust style, size, spacing, and colors
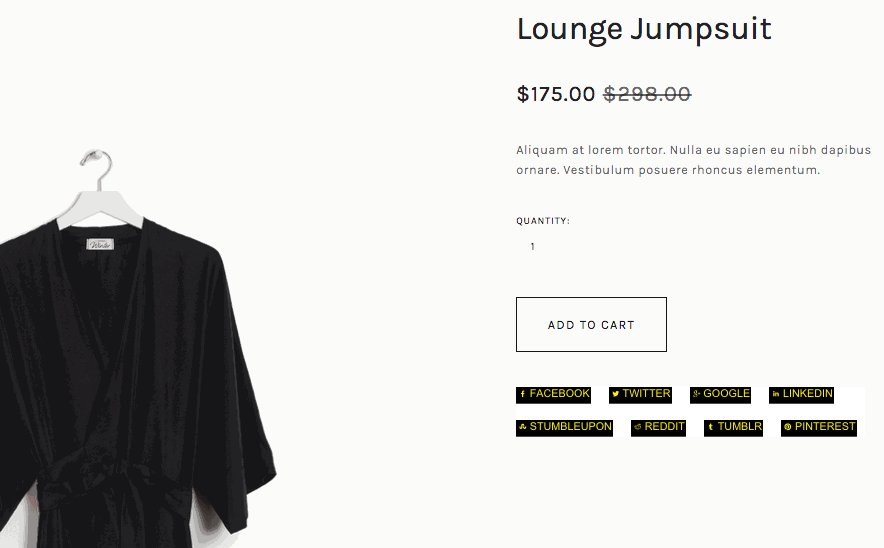
- Add labels if desired
Hiding Share Buttons:
- Site-wide: Uncheck all networks in Share Buttons panel
- Product pages only: Disable in Site Styles
- Blog pages: Template-specific settings in Site Styles
- Album/Events pages: Adjust visibility in respective style settings
Special Considerations:
- Facebook shares appear as "Like" in standard buttons
- Pinterest only shows for content with featured images
- Custom code modifications aren't supported by support service
Additional Social Integration:
- Add social media icons to header/footer
- Integrate social media feeds using blocks
- Connect social accounts for enhanced functionality
Related Articles

Fonts Discontinued: Important Updates to Available Font Catalog

