
How to Create and Manage Image Galleries in Squarespace - Complete Guide
The versatile gallery features in Squarespace allow you to showcase multiple images in organized layouts. Here's a comprehensive guide to choosing and using the right gallery option for your needs.
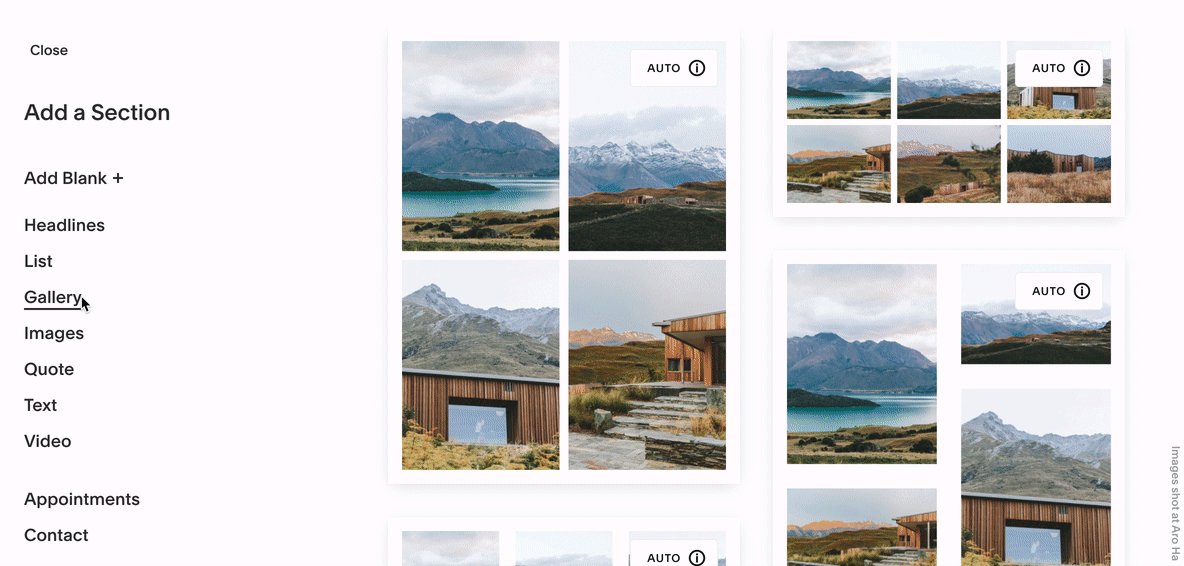
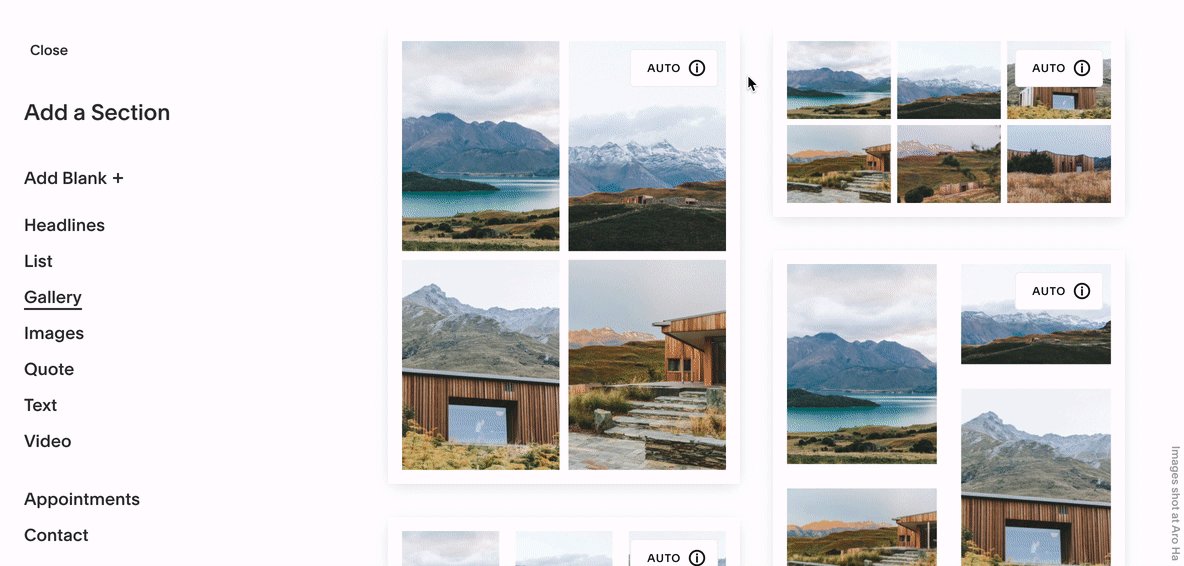
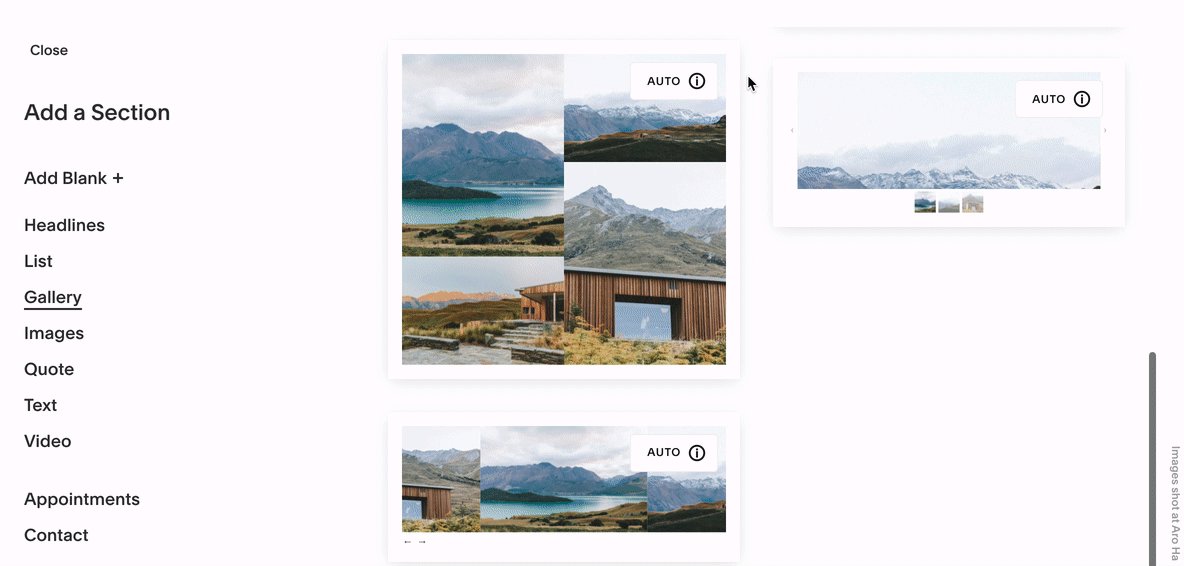
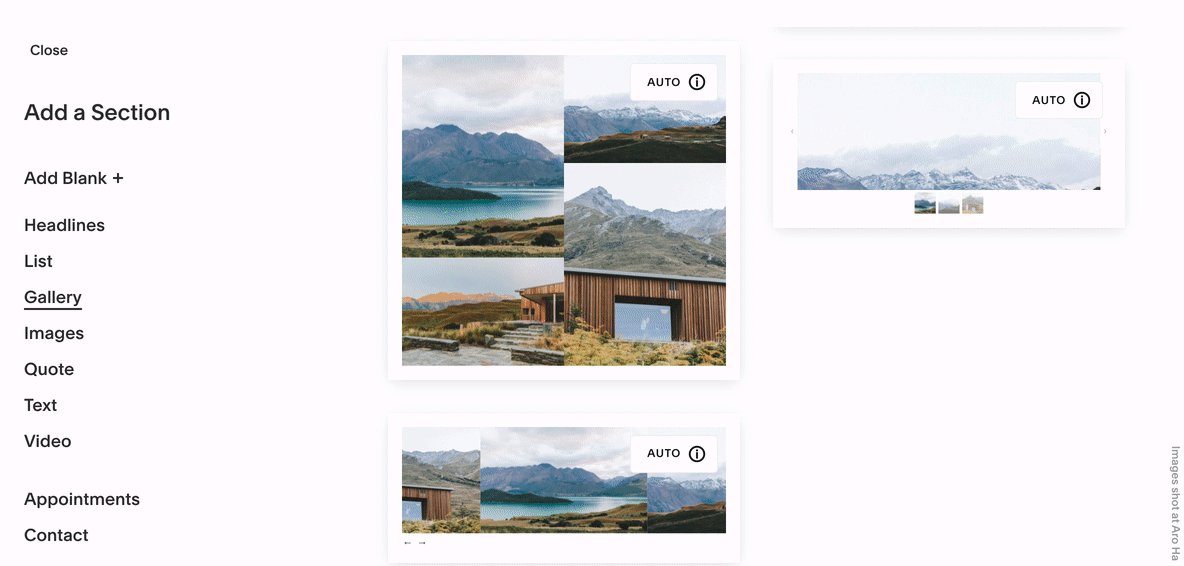
Gallery Section (Version 7.1)
A specialized section for displaying multiple images anywhere on your site except blog posts and events. Features include:
- Image uploads and stock photo integration
- Grid layouts (Simple, Strip, Masonry)
- Slideshow layouts (Simple, Full, Reel)
- No video support

Beautiful landscape of lakes and mountains
Gallery Block (Both Versions)
A flexible block for images and videos that works with other content blocks. Key features:
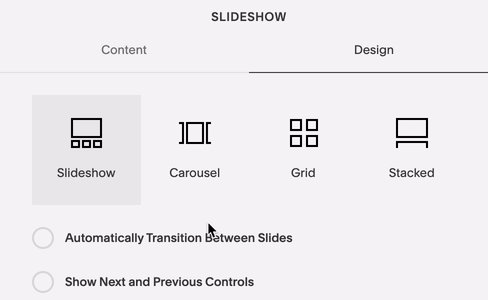
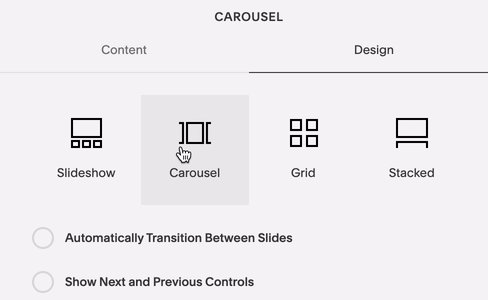
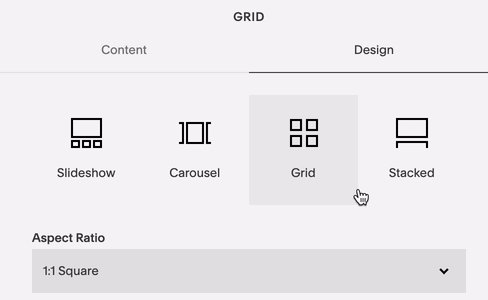
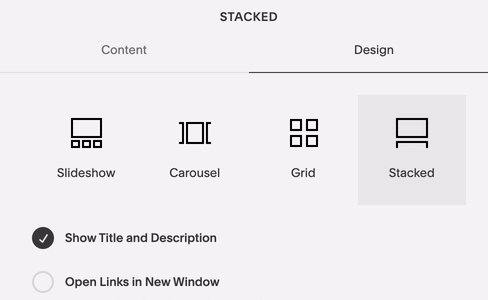
- Available layouts: Slideshow, Carousel, Grid, Stack
- Supports image uploads, stock photos, and video embeds
- Version 7.1: Use in blog posts, events, and product information
- Version 7.0: Use anywhere blocks are supported

Gallery panel slideshow settings screen
Gallery Page (Version 7.0)
Template-specific gallery pages with unique functionalities:
- Supports images, stock photos, and videos
- Multiple design options (slideshow, slider, grid, stack)
- Template-dependent customization options
- Visitor-adjustable display settings
Choosing the Right Gallery Option
Gallery Section vs. Gallery Block:
- Use sections for main page layouts
- Use blocks for blog posts and detailed content areas
- Consider location requirements and feature needs
Gallery Block Benefits:
- Consistent across templates
- Combines with other content
- Flexible placement
- Links to existing gallery pages
Gallery Page Benefits:
- Template-specific features
- Advanced sharing options
- Index page compatibility
- Summary block integration
Mobile Optimization Tips:
- Monitor image file sizes
- Avoid overcrowding galleries
- Organize content by categories
- Follow image formatting guidelines
The gallery feature you choose should align with your content goals, template requirements, and desired functionality.
Related Articles

How to Connect a Squarespace Domain to Your Website: Step-by-Step Guide

