
Managing URL Slugs: A Complete Guide to SEO-Friendly URLs in Squarespace
A URL slug is the exact address of a page or collection item on your site, automatically assigned by Squarespace based on the title. Here's how to manage and optimize your URL slugs effectively:
Key URL Slug Rules:
- Must be lowercase (3-250 characters for pages, 3-200 for posts/products)
- Only hyphens (-) allowed as special characters
- Cannot reuse URLs from deleted products
- Cannot match other live page URLs
- Cannot use reserved Squarespace slugs (like /cart, /search, /api)
Viewing URL Slugs:
- Use preview mode
- Check private browsing/incognito mode
- Review page/item settings
Modifying URLs: For Pages:
- Open Pages panel
- Hover over page and open settings
- Update URL slug field
- Save changes
For Blog Posts:
- Access Blog Preferences
- Set default URL format using variables (%t, %m, %d, %y)
- Customize individual post URLs through post settings
For Products:
- Open Shop page
- Select product
- Edit under SEO and URL section
- Use format: /product-url (hyphens between words)

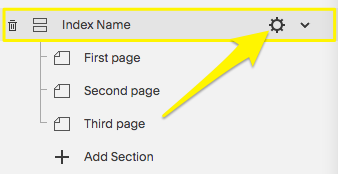
Squarespace Index Dropdown Menu
Important Tips:
- Create 301 redirects after URL changes
- Update all internal links
- Keep URLs short and memorable
- Avoid breaking existing links
- Follow consistency in URL structure
This guidance works for all Squarespace versions (7.0 and 7.1) and applies to all content types including events, lessons, portfolio pages, and gallery images.
Related Articles

How to Transfer External Domains Between Squarespace Sites