
OpenTable Integration and Setup Guide for Restaurant Websites
Visitors can make restaurant reservations directly on your website using OpenTable blocks. This guide explains how to set up and customize the booking service.
Requirements:
- Valid OpenTable Restaurant ID (register with OpenTable if needed)
- SSL certificate enabled on your domain
- Restaurant must be in a supported country
Supported Countries:
- Canada
- Germany
- Ireland
- Japan
- Mexico
- United Kingdom
- United States
Available Languages:
- English
- French
- German
- Japanese
- Spanish
Adding an OpenTable Block:
- Edit a page and click "Add Block"
- Select OpenTable from the menu
- Enter your Restaurant ID in the Content tab
- Choose your location domain and language
- Use the Design tab to customize appearance
- Save changes
Customization Options:
- Hide/show title text
- Remove menu icons
- Hide OpenTable logo
- Adjust background colors
- Customize fonts
- Modify heading styles

Squarespace Booking Page
Important Notes:
- Add only one OpenTable Block per page
- For multiple restaurants, create separate pages
- Block may not display while logged in - view in incognito mode
- Bookings may incur OpenTable fees
- For restaurants outside supported countries, use alternative methods like Button Blocks or Code Blocks with OpenTable embed code
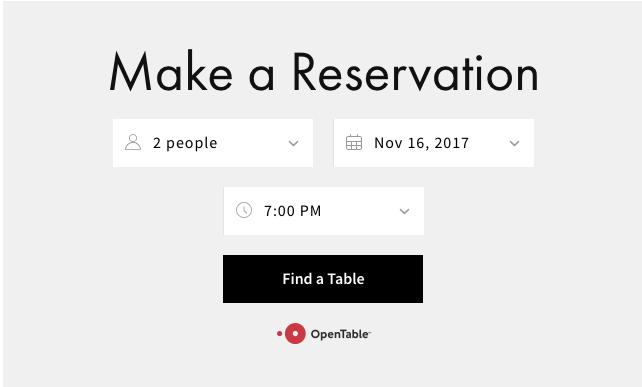
The block will display either a "Find a Table" button for reservations or "Sign Up for the Waitlist" button depending on your restaurant's settings.
To maintain proper functionality, ensure your SSL certificate remains active and remove any pre-November 2017 versions of the block.
Related Articles

How to Connect Pinterest to Your Squarespace Website: Complete Integration Guide

