
Reduce Image Cropping: A Complete Guide to Image Formatting
Images on Squarespace are automatically cropped to fit different containers and browser sizes. Here's how to manage and optimize image cropping across your site.
Basic Cropping Principles
- Images fit into containers that control their display
- Most containers crop images to fill their dimensions completely
- Some containers adjust to match image dimensions
- Cropping helps images adapt to different screen sizes while maintaining visual appeal

Climber on rocky wall
Image Block Management
- Fill setting: Images crop when resized
- Fit setting: Images maintain original ratio
- Use crop handles for precise adjustments
- Double-click crop handle to reset
- Use focal points to center images properly
- Add spacing blocks to reduce size without cropping
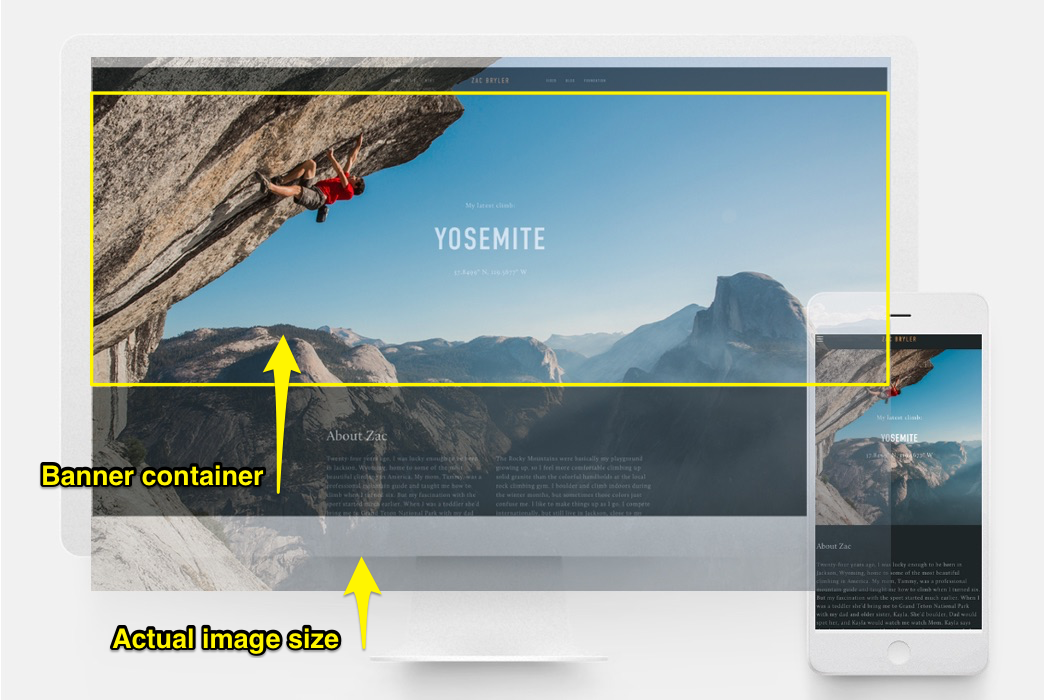
Banner Image Optimization
For Version 7.1:
- Add images as section backgrounds
- Adjust content overlay to control banner height
- Modify banner size as needed
- Use focal points for better centering
For Version 7.0:
- Control cropping through template settings
- Adjust banner height and width
- Optimize for mobile viewing
Background Images and Videos
- Adjust section height/width to show more content
- Images can repeat or fill browser screen
- Keep images under 2500 pixels for mobile compatibility
- Use Site Style settings for display options
Gallery Management
For Sections and Pages:
- Upload images directly to gallery sections
- Control display through Gallery tab
- Template design determines cropping behavior
Gallery Block Features:
- Slideshow: Height based on widest image
- Grid: Uniform shape with adjustable thumbnails
- Carousel: Adjustable height
- Stacked: Full-width display

Black leather backpack with buckle
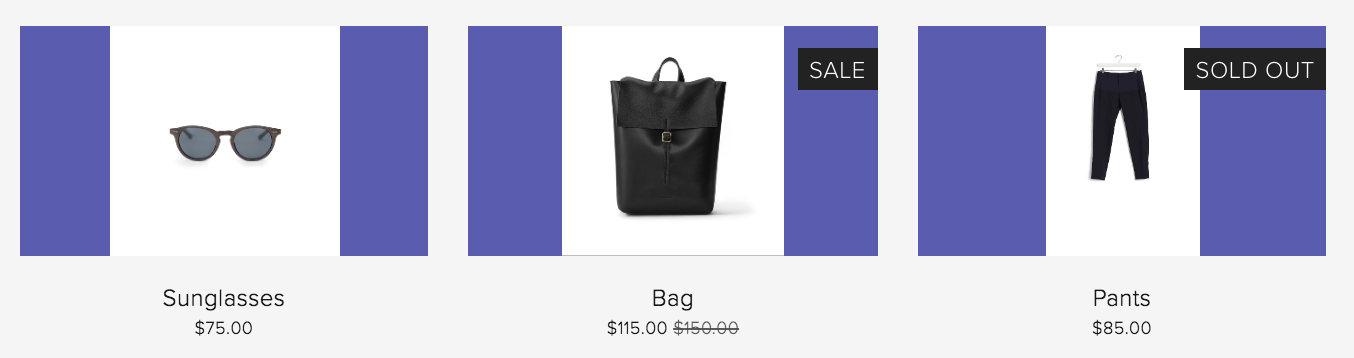
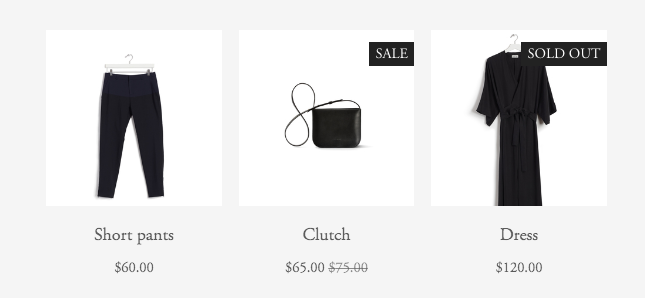
Store Page Optimization
Product Image Tips:
- Use consistent image ratios
- Pre-crop images before upload
- Choose between auto-crop or original shapes
- Adjust product item size in Site Style
- Set uniform image ratios for cohesive look

Black dress on hanger
Entry Page Considerations
- Always experiences some cropping
- Crop size depends on:
- Image height
- Browser width
- Chosen layout
- Mobile view requirements
Related Articles

Switch from Marquee to Brine: Template Guide and Migration Steps

